给网页添加高斯模糊效果(毛玻璃)
给网页添加高斯模糊效果(毛玻璃)
FoxHui高斯模糊大家都很熟悉,最先想到的可能是filter:blur(20px);,但是这个模糊只是控件本身模糊,背景并不会模糊,如果想要背景动态模糊使用下面的代码
| 属性 | 功能 |
|---|---|
| saturate() | 饱和度 |
| blur() | 模糊值 |
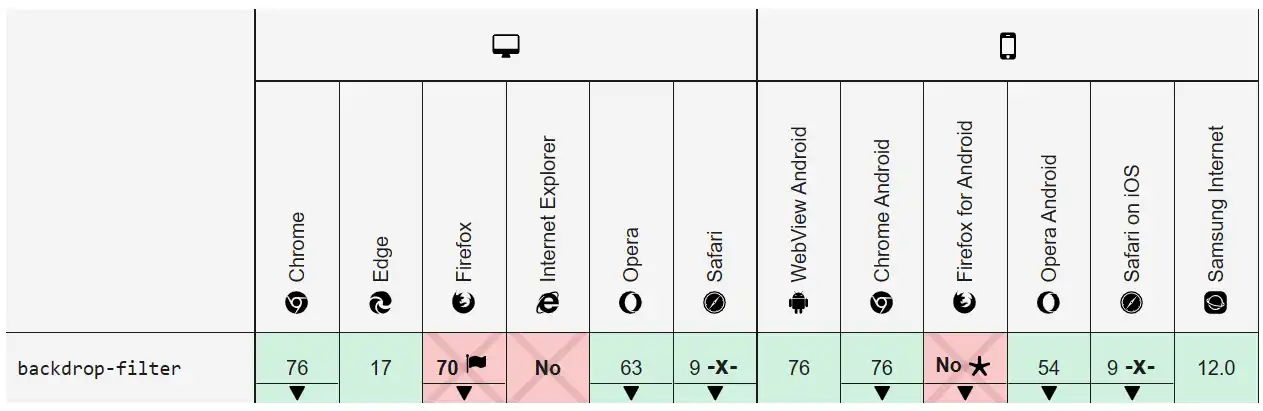
1 | backdrop-filter: saturate(180%) blur(20px); |
此效果将不会在IE、FireFox、腾讯X5、Edge Legacy内核中展示
如果要是适配苹果Safari浏览器添加以下代码,使用方法与上方一样即可,两个代码都需要添加
1 | -webkit-backdrop-filter: saturate(180%) blur(20px); |
在非苹果浏览器中浏览网页时此代码会失效,所以添加两个
如果想在模糊控件上在增加一层遮罩增加文字可读性,可选择调整控件透明度
1 | /*前三个数字为颜色rbg值,最后一位1为不透明,0.5为半透明,数字越小透明度越高*/ |
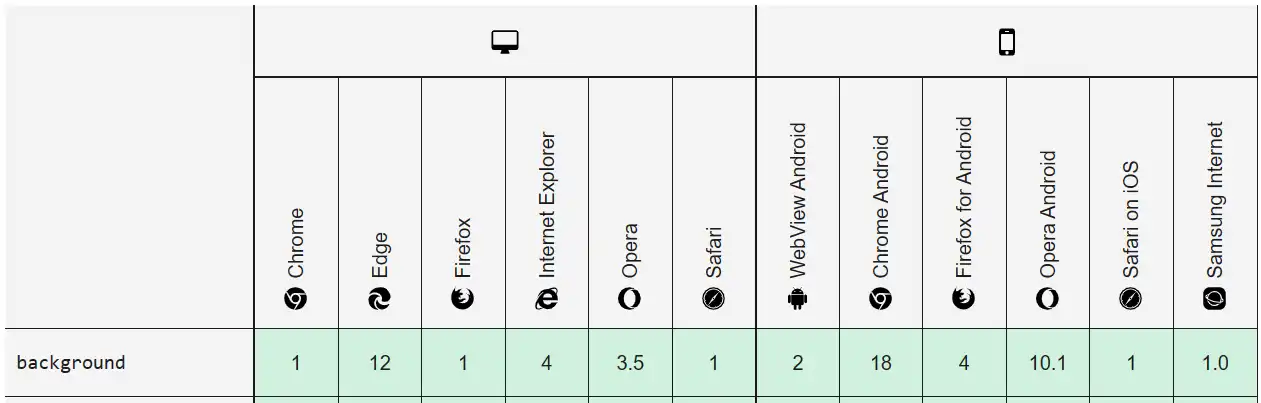
此效果将会在所有浏览器中展示