用较规范的Material Design风格制作一张软件设计图(纯手机制作、可用于PPT、宣传图,图标等)
用较规范的Material Design风格制作一张软件设计图(纯手机制作、可用于PPT、宣传图,图标等)
FoxHui温馨提示
规范性数据说明贴
前言:
Material Design设计风格(以下简称MD风格),是Google在Android 5.0系统上开始使用的设计风格,整体简洁美观,MD风格在每个Android版本上多次做修改,从远古的Holo风格到MD风格,变化确实很大,MD风格主要是模拟纸张卡片的抽拉、翻转、叠加等空间关系和利用空间深度的概念,MD设计风格是逆转Android系统界面的一个伟大而又媲美苹果的设计风格。
Google Material Design 文档:查看链接
提前准备:
1、 【照片编辑器:Photo Editor】
2、任意浏览器(如果看不懂英文的话可以用Chrome,有翻译功能)
3、安卓手机(废话)
教程开始:
■如何创建图片,看上期帖子 查看链接,创建一个2340×1080的图片
Step 1 创建标题栏
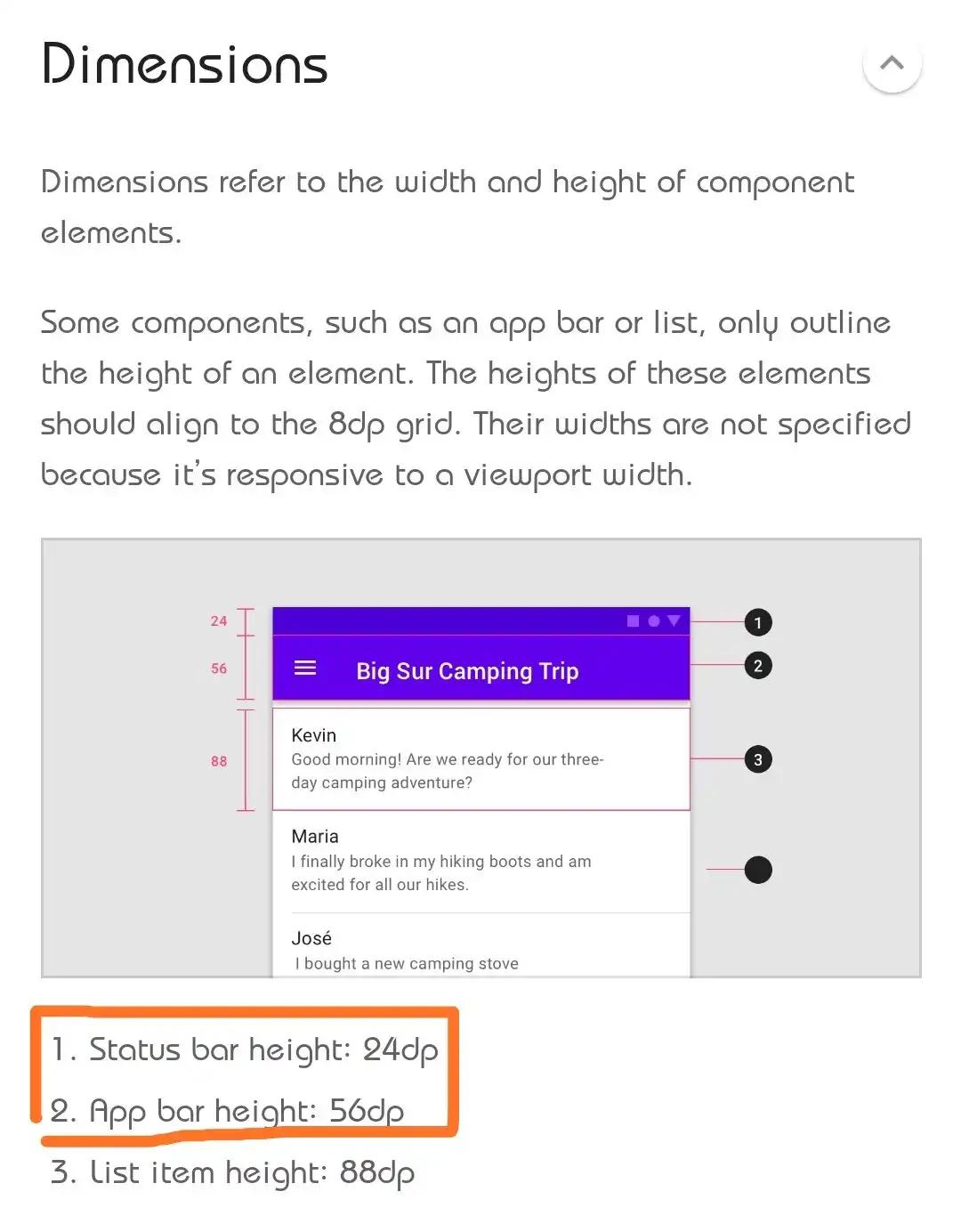
我们先来看下官方文档给的数据
状态栏高度为24dp(当然现在的异型屏已经不遵守这个了)
应用标题栏高度为56dp
我们先来了解一下什么是dp(又称dip),做过软件或者改过软件的人都知道,dp是与像素密度无关的虚拟像素,但是 【照片编辑器:Photo Editor】 上宽和高都是像素px,所以我们需要把dp转化为px
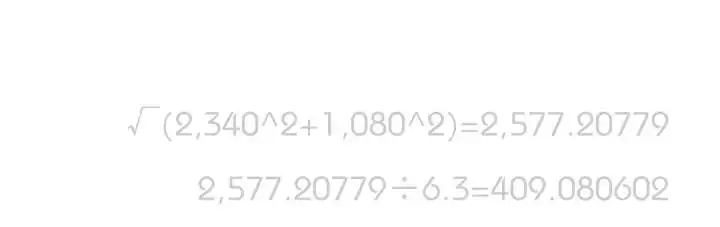
先求出屏幕像素密度
【公式】
根号下的屏幕像素高度的平方与屏幕像素宽度的平方之和除以屏幕尺寸
2340是屏幕高度
1080是屏幕宽度
6.3是屏幕尺寸
屏幕像素密度约为409,这时候我们这将dp转化为px
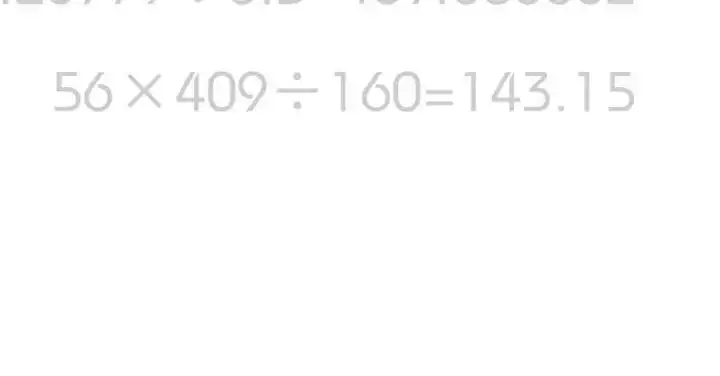
【公式】
dp乘以像素密度除以160得到px约等于143(四舍五入即可)
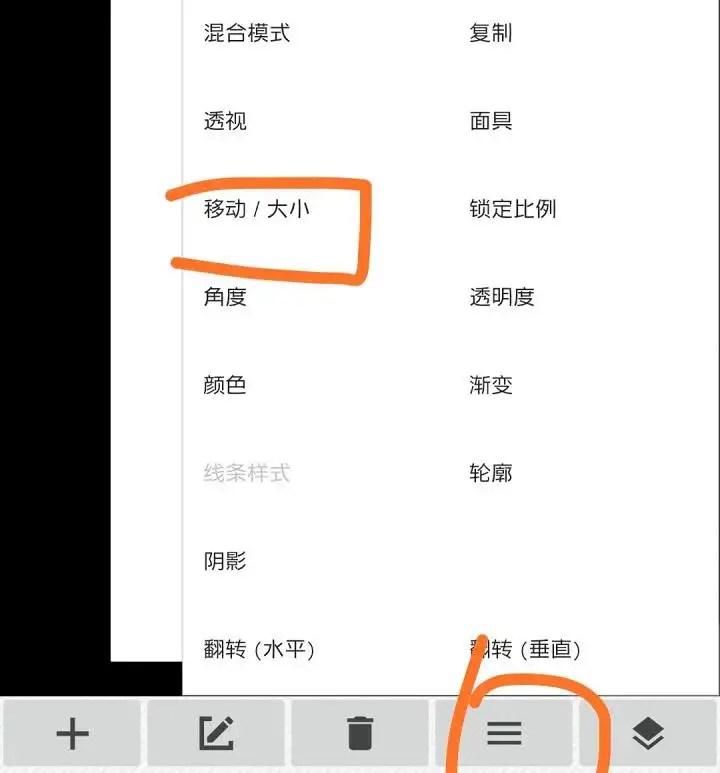
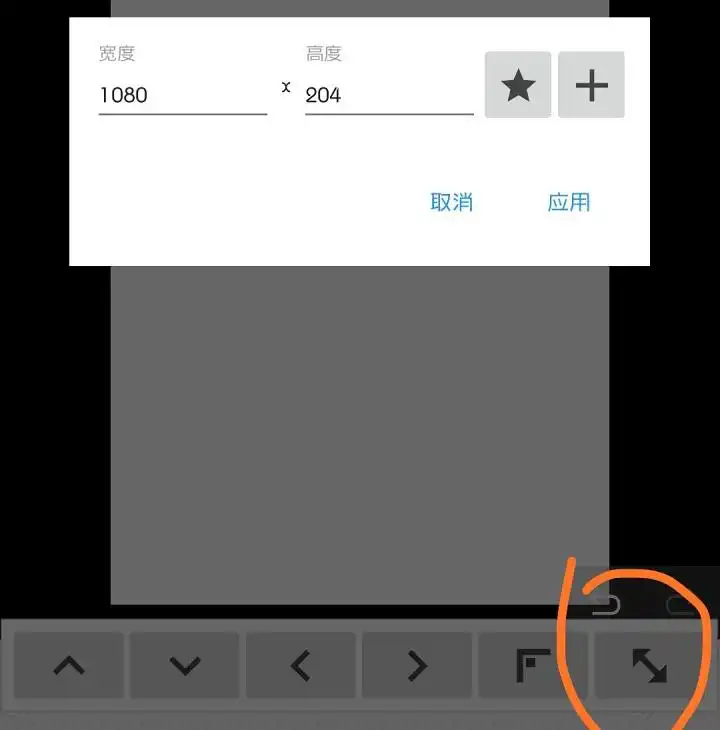
我们已经得到我们需要的像素,我们还需要得到状态栏的像素,我已经算好了,约等于61px,创建一个矩形,宽度1080,高度是143+61
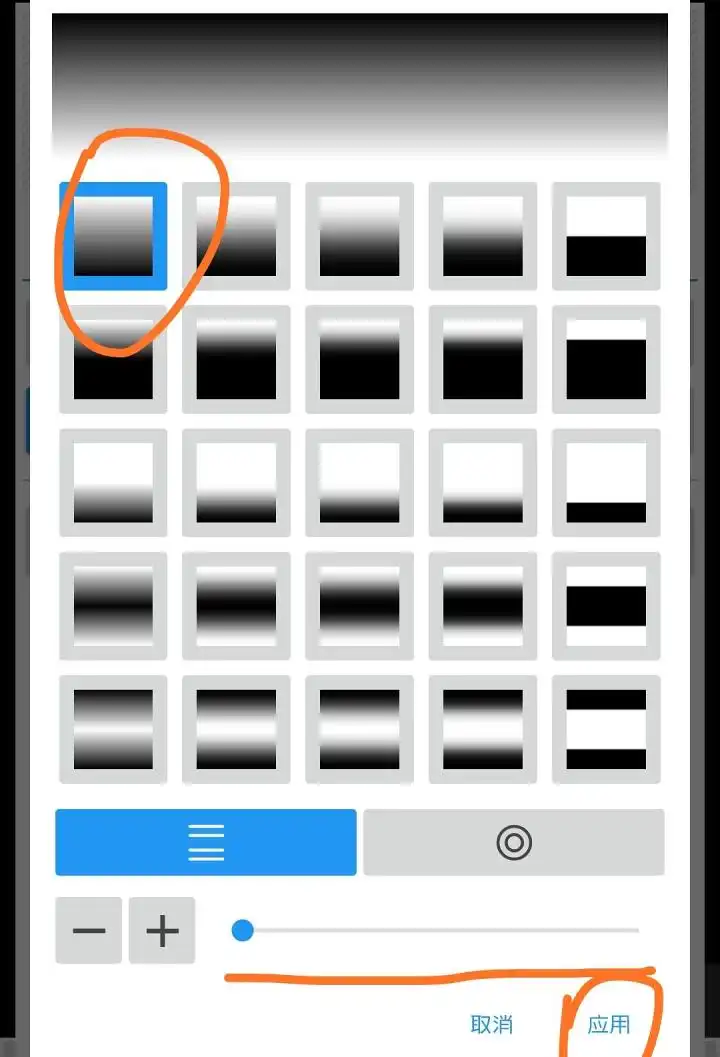
让后创建状态栏遮罩,状态栏遮罩是一个黑色矩形,从官方文档得到透明度为24%,阴影就是一个宽1080高16,透明度80的渐变矩形
透明色代码#00000000(8个0)
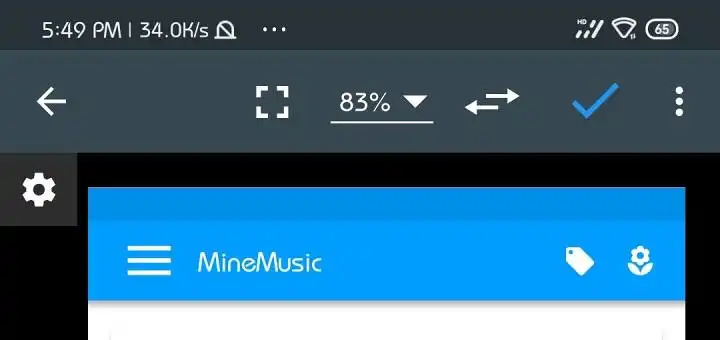
Step 2 标题栏元素
软件的标题栏通常都有标题,侧滑、菜单等按钮,我们也需要这样设计,图标等这里已经给大家准备好到 查看链接 里了
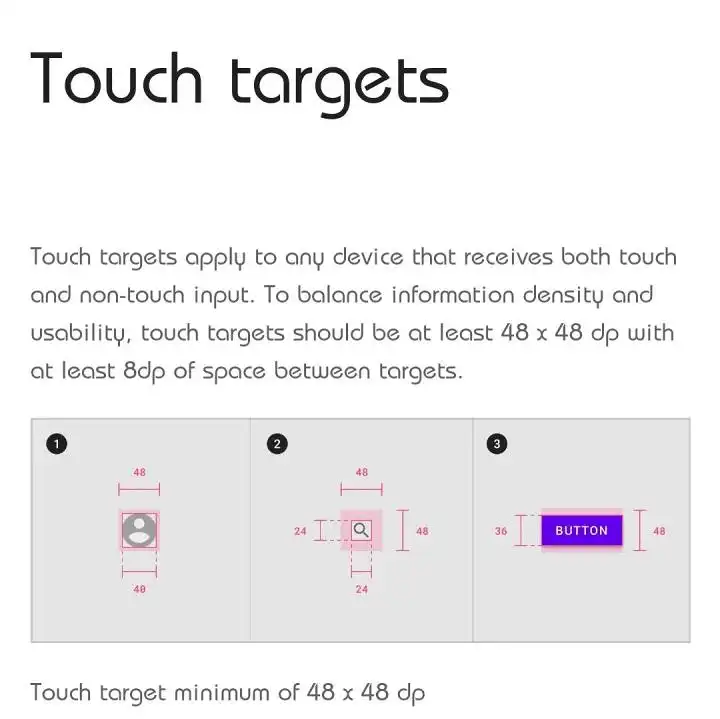
,我们放元素前先来看一下官方文档里的东西
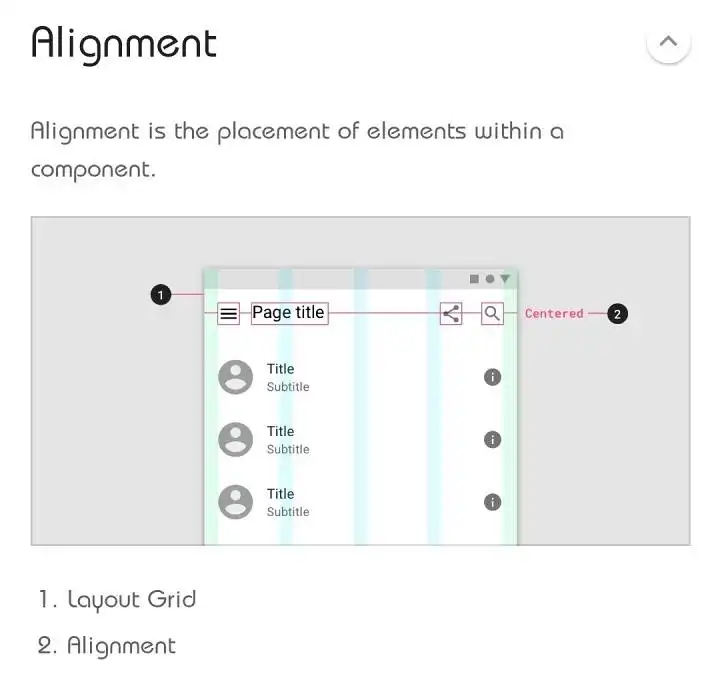
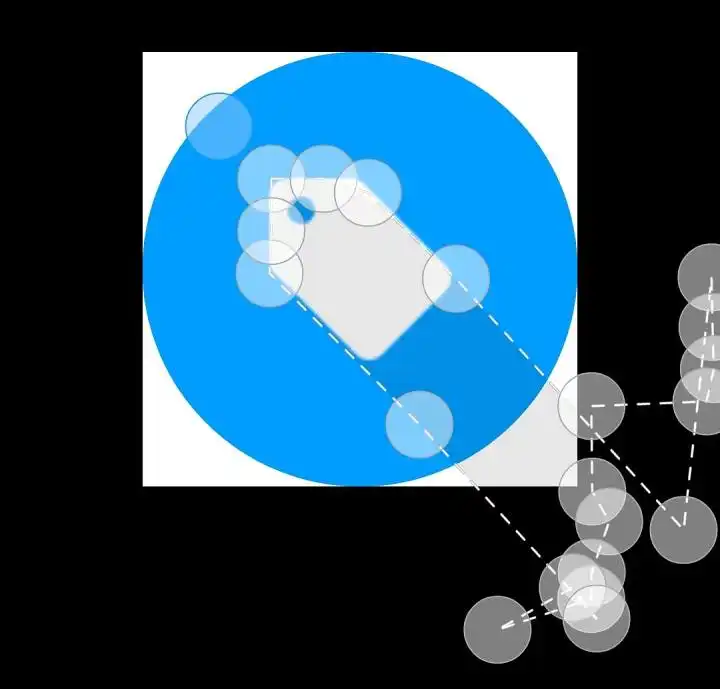
首先要对准,不要歪歪扭扭
其次是间隔,官方文档里给的是元素间隔24dp,也就是61px(2340×1080),关键线我们一会再讲
按钮大小为我们用40dp,也就是102
经过装饰,一个较为规范的标题栏就做出来了,间距,就用x轴加上图片宽度再加个61(24dp),就可以了
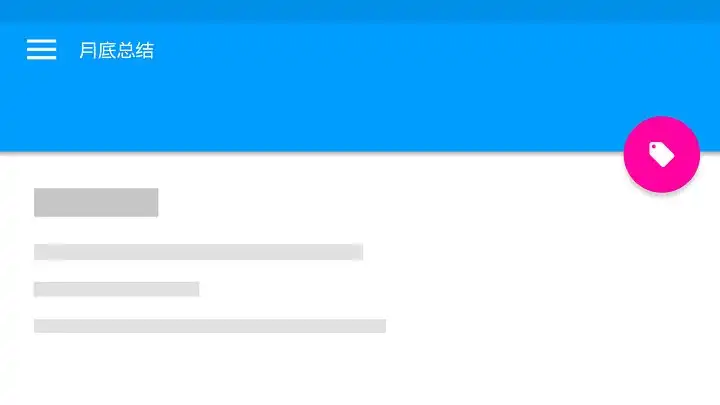
Step 3 banner
软件里面可以加一个banner的地方,用一个矩形,加上透明度为80的黑色阴影,圆角为5,即可模仿MD风格里的卡片控件(CardView),一个像样的banner就做出来了
Step 4 下面的布局
依然是制作banner的方法,再做出一个卡片,里面可以自行加些东西,比如列表,播放器,按钮什么的
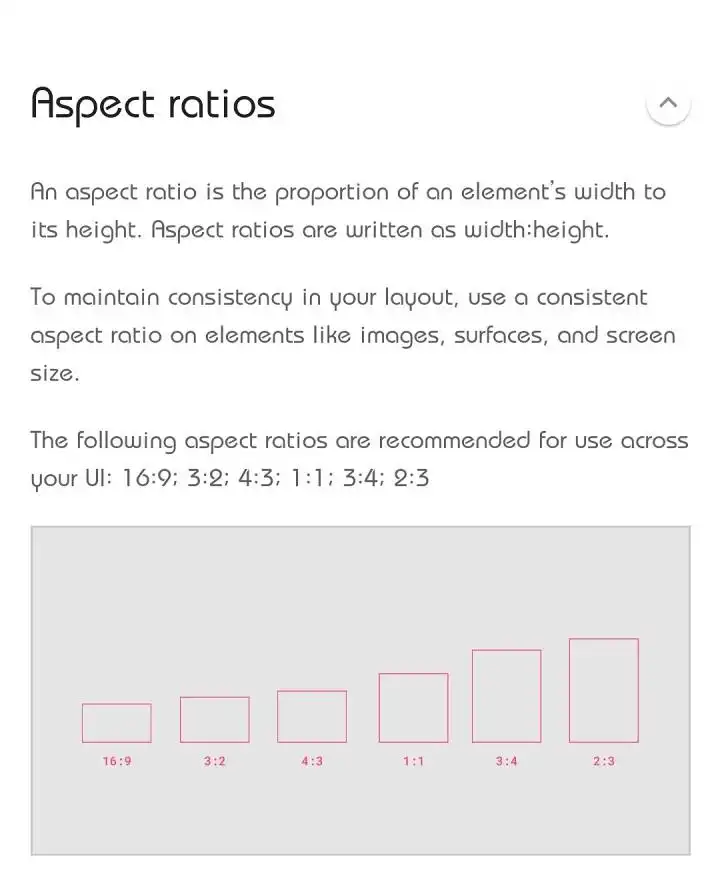
当然布局的比例请遵循这个比例,这样才能更好看
列表的话,一定要注意遵循关键线,这样才能看着更协调
Step 5 悬浮按钮
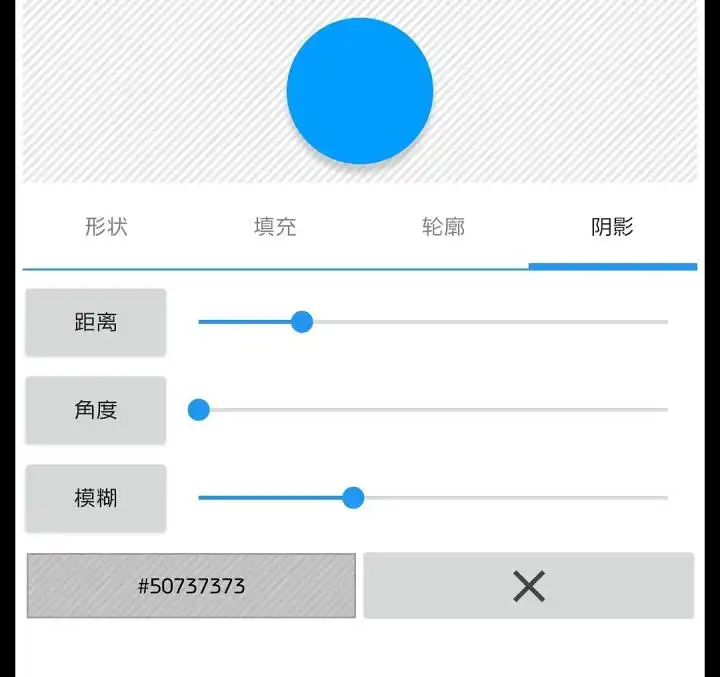
一般的MD风格都有右下角的圆形悬浮按钮,我们用圆形矩形,添加阴影
这样我们就得到了一个大概的软件设计图,大家可以发挥自己的想象力,添加其他元素,比如进度条一类的,有时候软件只想好了界面,但功能还没有做出来,这时候我们就需要一个这样的设计图,先给大家看看,同时也可以帮助自己写程序的时候对战
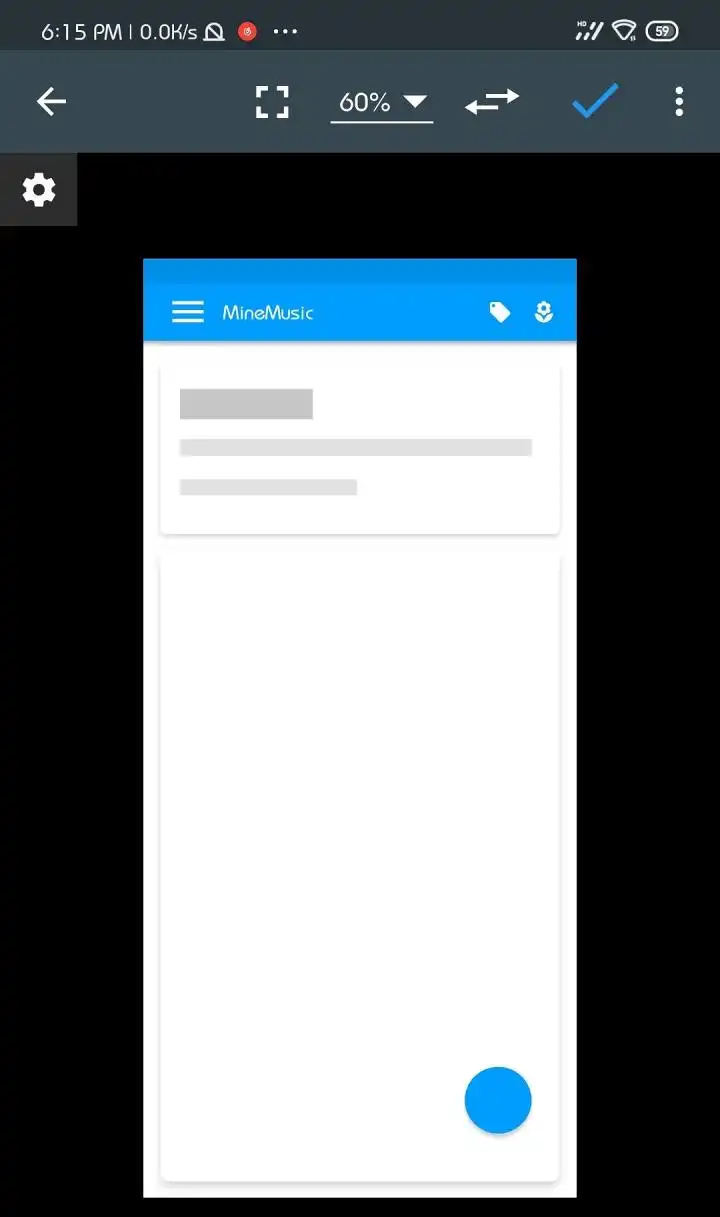
Step 6 应用
这样的设计同时也可以用到PPT上,把标题栏拉高,拉宽就可以了,把悬浮按钮放在交界处
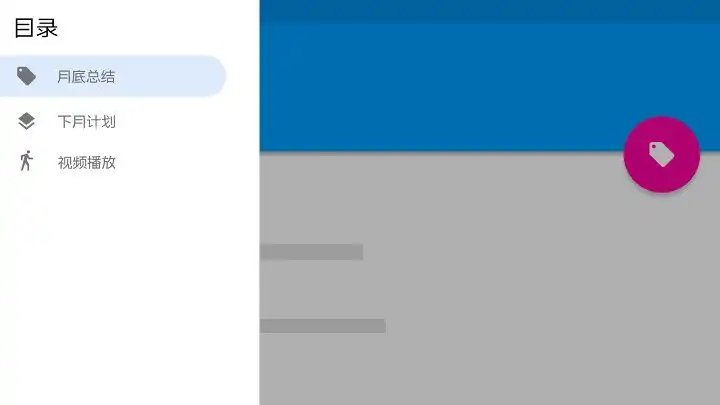
再加个侧滑,在Office 2019上用平滑效果,第一张的侧滑露一点边,下一张就可以实现侧滑的动画效果,侧滑是利用一个黑色透明度80的矩形遮罩,加一个白色的矩形
拓展:
给图标加长阴影,用电脑的Photoshop可以添加画笔预设,利用钢笔工具做,但是手机上就不方便了,我们先准备一个图标
然后选择形状里的这个多边形,透明度24,颜色黑色
这样调整后,把他放在图标的下面就可以了,比较笨的一种方法
自己做的MD风格的轻量级音乐播放器【MineMusic】