自制截屏壳图、扁平化设计(多图解)
自制截屏壳图、扁平化设计(多图解)
FoxHui温馨提示
个人爱好制作,不喜勿喷
前言:
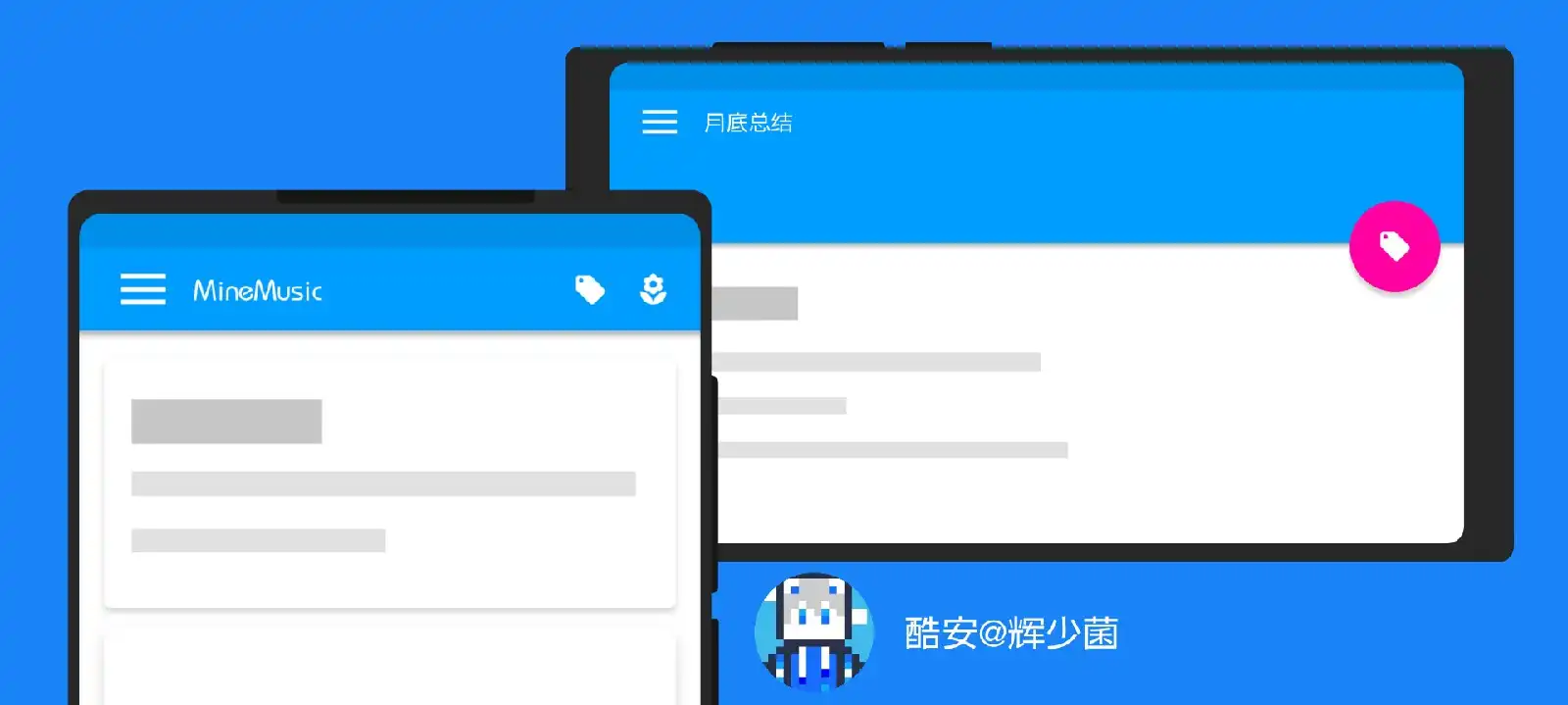
大家看到标题之后绝对会想到各种带壳截屏软件,但是大部分截图软件都是直接用真机照片抠出来的模板,个人感觉有时候不太应景,比如你做了一个扁平或者MD风格的软件,生成带壳截屏,总觉得有种违和感(这里点名批评我自己的 【MineMusic】 ),所以经过我的研究,我们可以利用图形自己拼出我们自己喜欢的手机样式。
提前准备:
1、 【照片编辑器:Photo Editor】 (这里安利一下,挺好用的,算是移动端前列的了)
2、一张自己的手机截屏图片
3、能用的安卓手机(废话,划掉doge笑哭doge笑哭)
教程开始
Step 1 新建图片
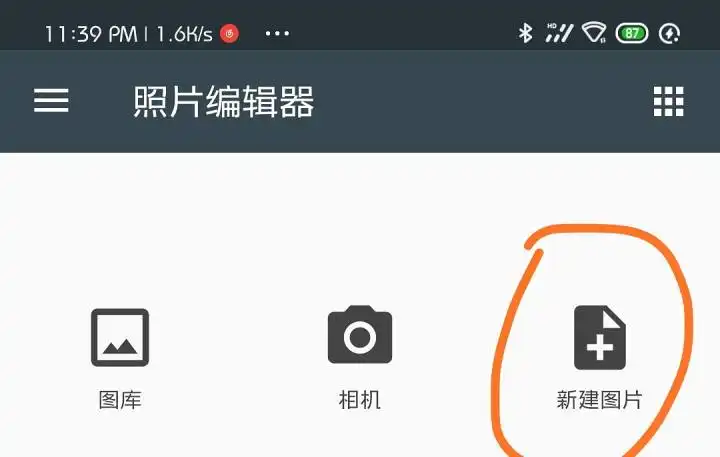
我们打开 【照片编辑器:Photo Editor】 ,点击“新建图片”
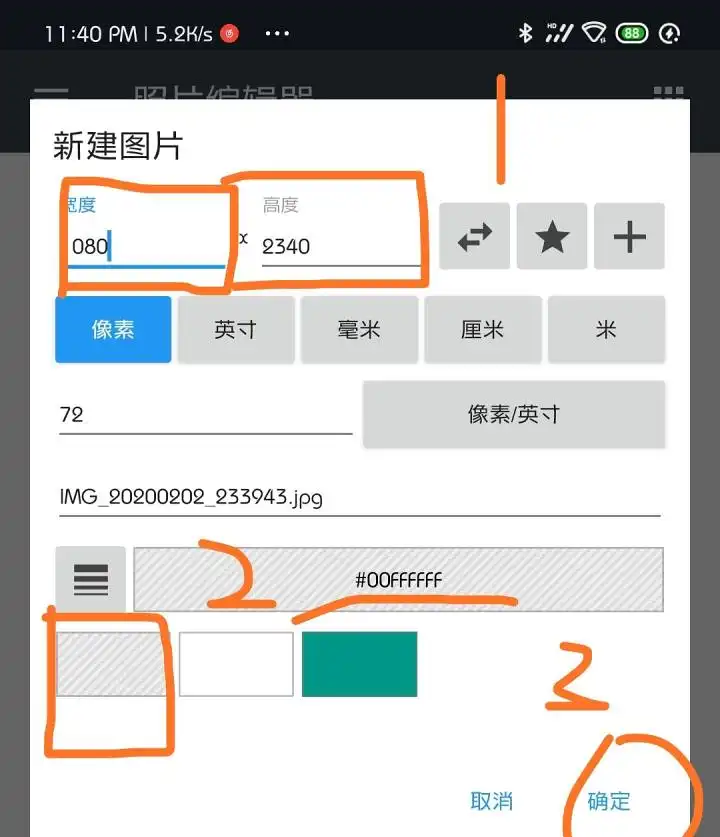
设置分辨率,16:9.5的屏推荐1080×2340,4:3的屏推荐1080×1920,背景色设置为透明色
Step 2 创建背景
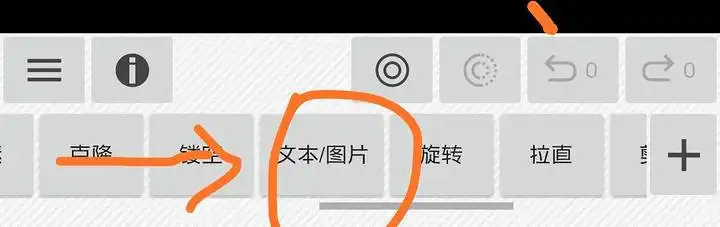
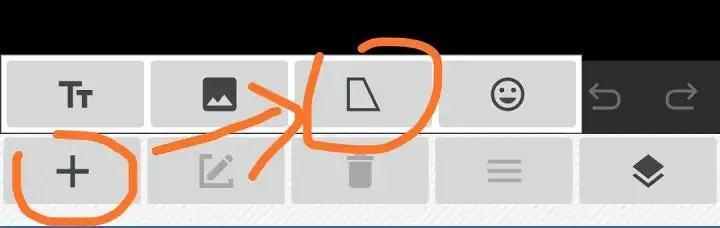
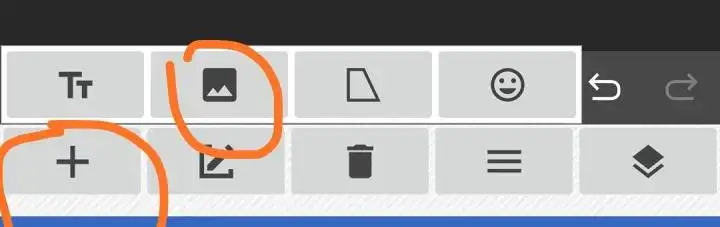
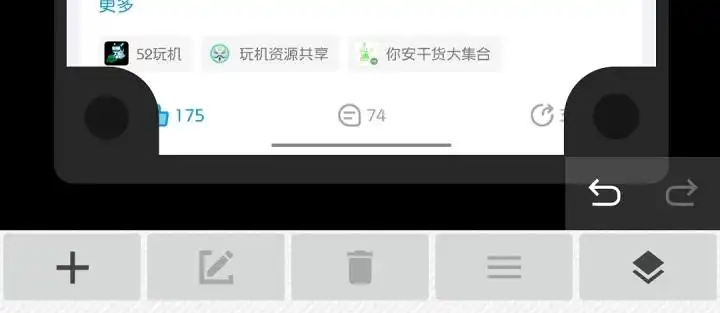
将下面的工具栏向左滑动,找到“文本/图片”按钮
由于点击“+”按钮,点击“梯形”按钮
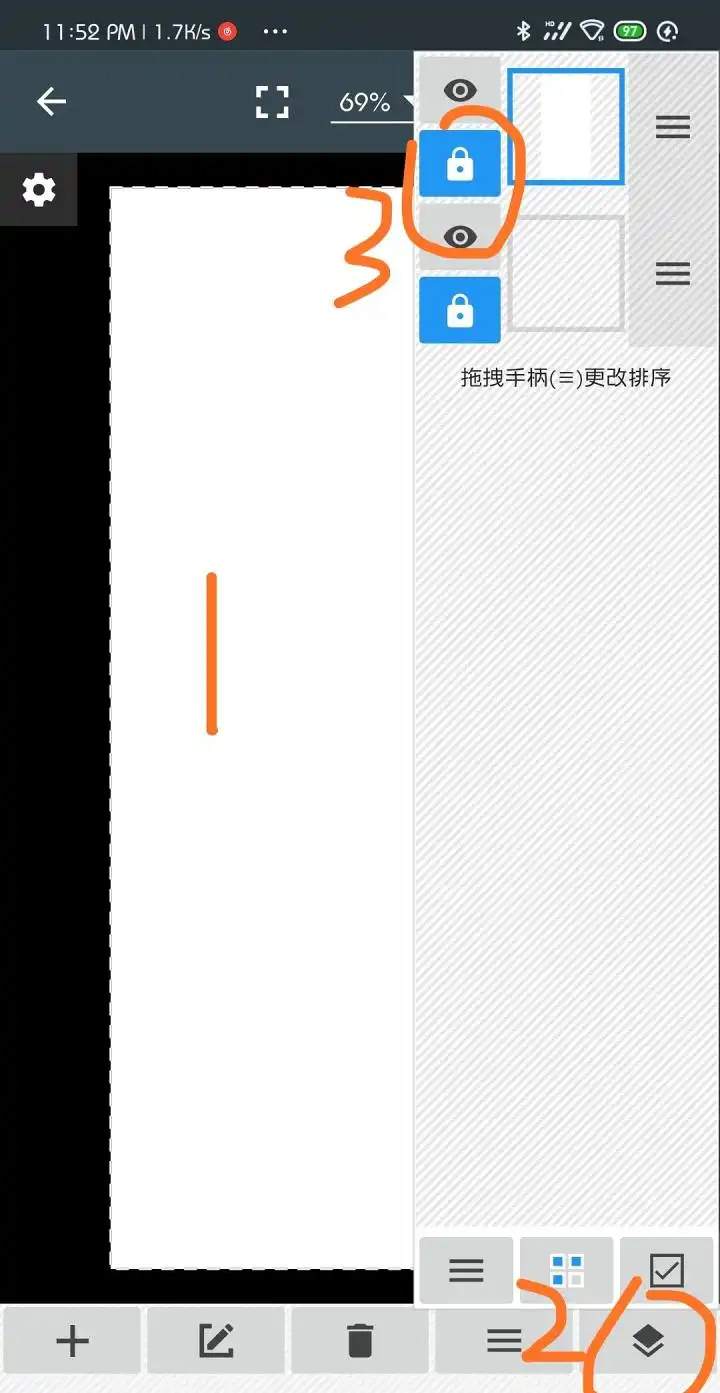
由于背景是黑色的,不方便我们进行下面的操作,我们暂时把背景做成白色
为了便于我们接下来的操作,请将操作设置如图这样设置
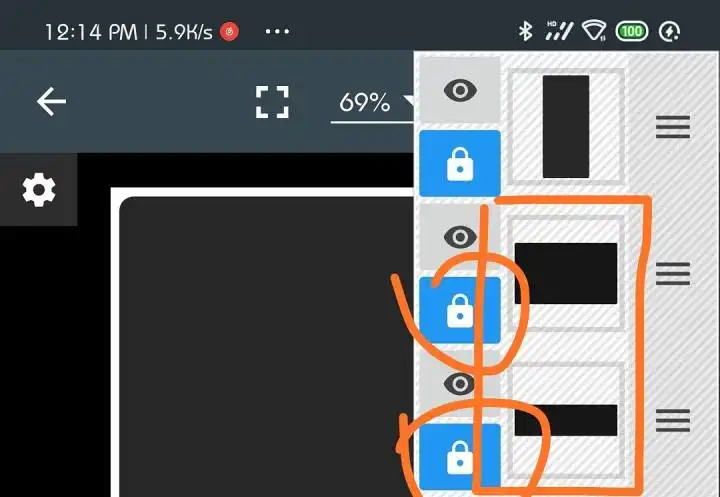
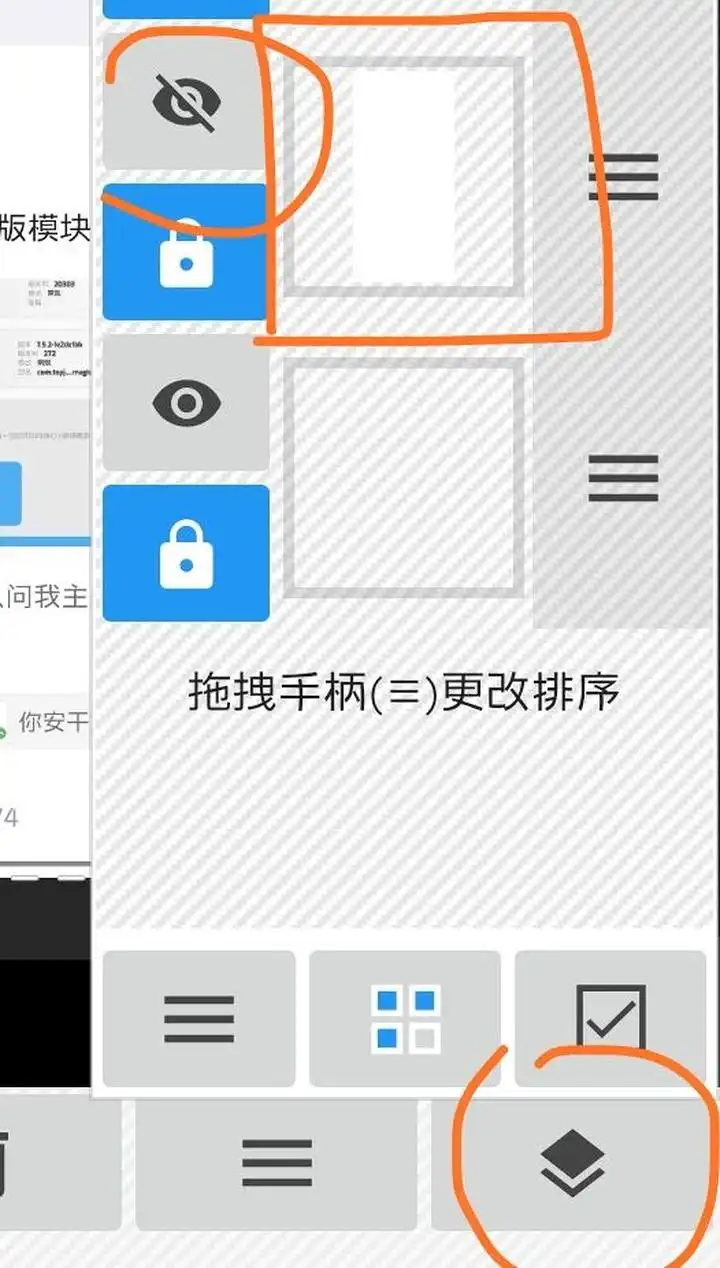
然后我们将白色矩形拉大,并进入图层将白色图层锁死,防止我们这在移动图片的时候将白色矩形拉绕对我们的操作造成麻烦
Step 3 创建外壳
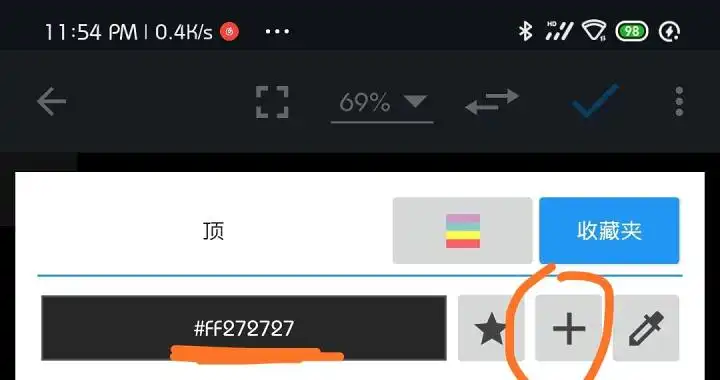
我们依然点击“加号”并选择“梯形”按钮,进入我们依然选择刚才的矩形,但是我们要改变矩形的颜色,大家可以通过这个加号将这个颜色代码填写进去,方便大家复制我写出来:#FF272727
点击“确定”之后,我们可以通过后面的=号将两边的颜色都变成一样的
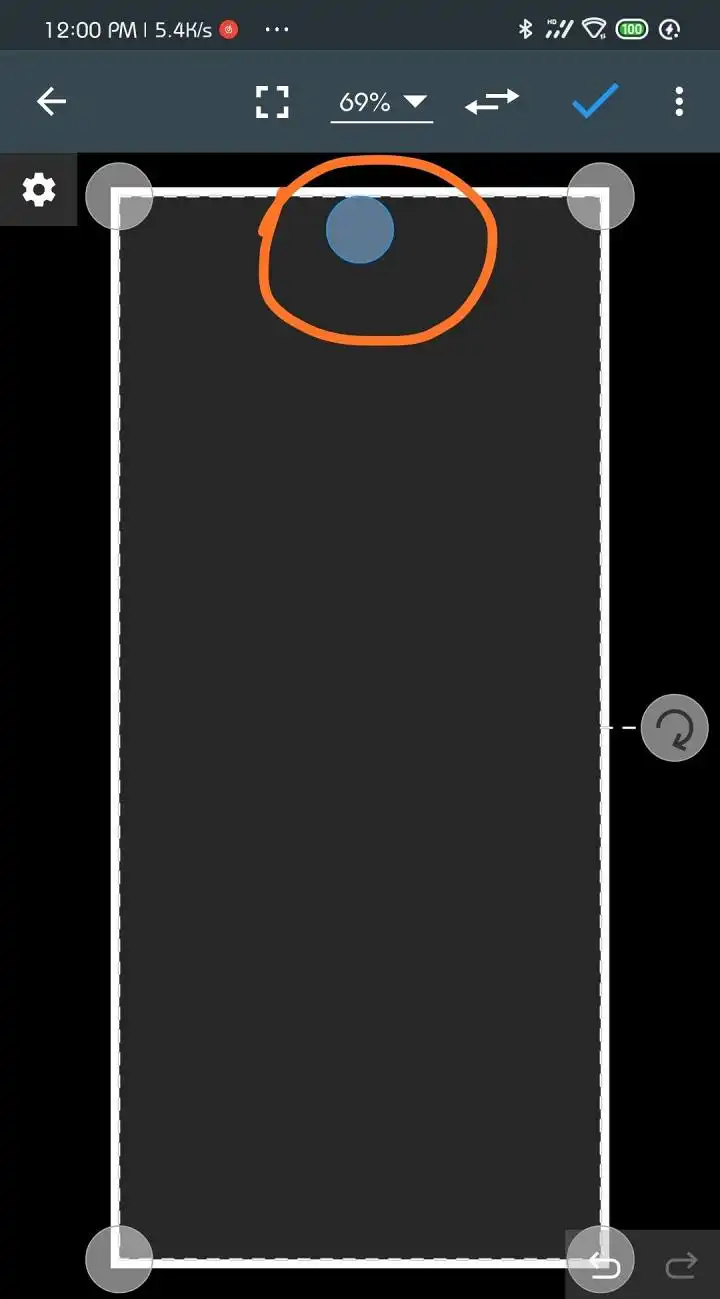
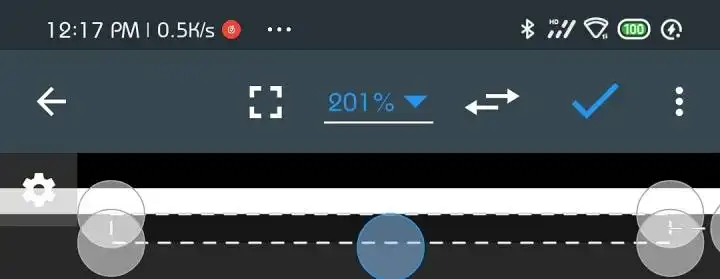
然后我们将矩形拉大,与图片边框预留边缘空隙,方便后期添加元素,然后点击矩形上的蓝色小圈(如果你觉得自动吸附边缘不方便的话,可以回到设置暂时将其关闭)
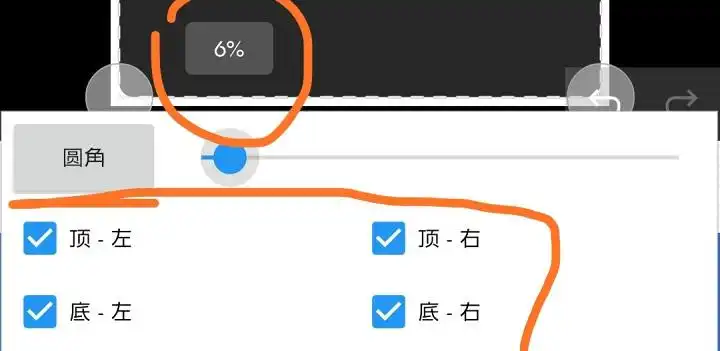
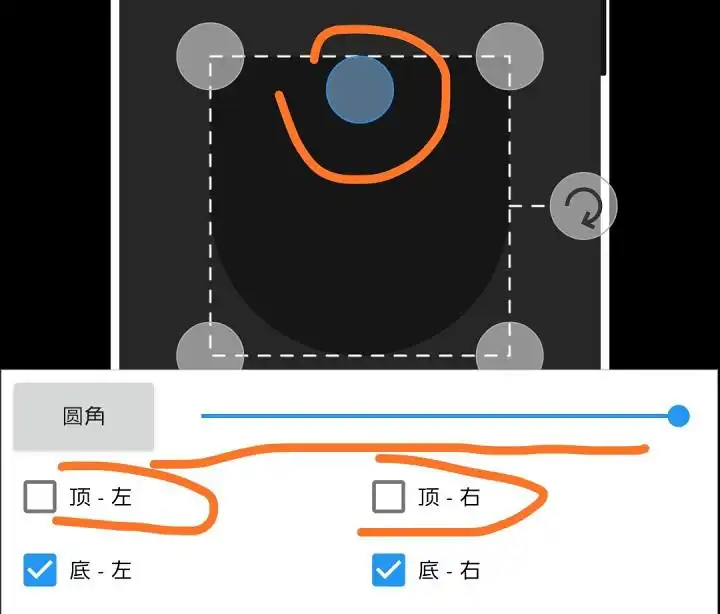
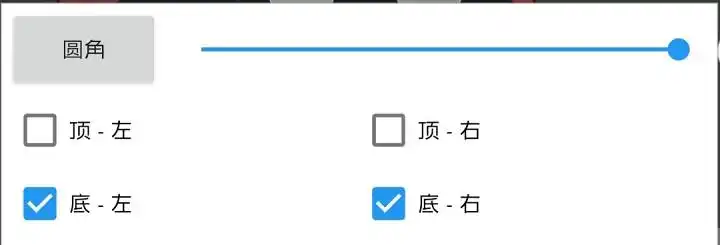
下面四个全部勾选,然后将圆角拉到自己喜欢的形状,个人感觉方一点好看,像小米MIX2那样,方方的感觉挺好,然后将这个矩形在图层管理里锁上,防止一会划跑
Step 4 创建按钮
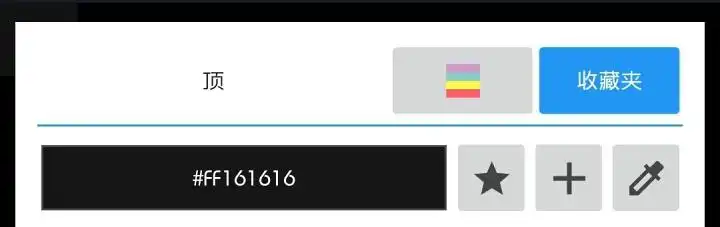
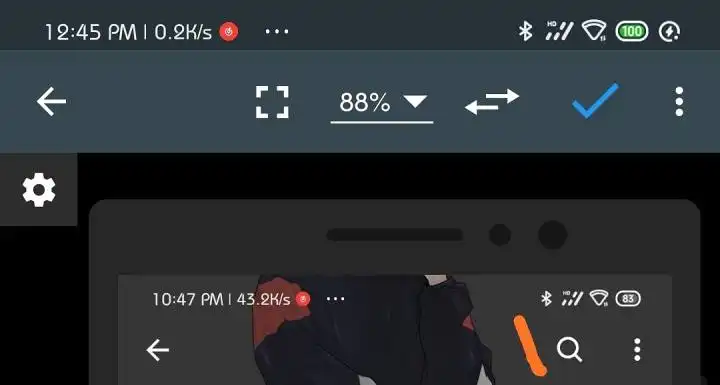
手机的音量键和电源键必不可少,当然你可以再添加个“AI链”或者“SOS”按键(建议红色)来做装饰,我们依然点击“+”加号并选择“梯形”按钮,选择正方形矩形,颜色换成:#FF161616
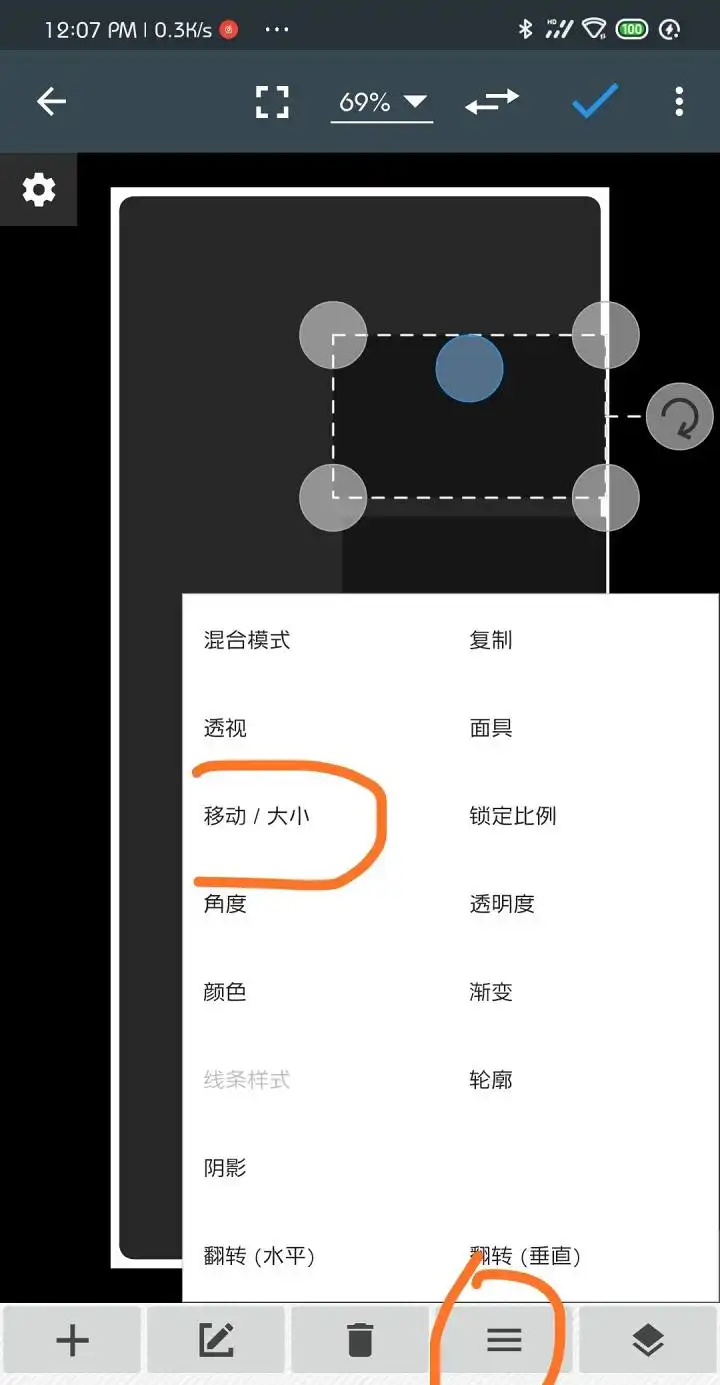
将其一移到格式的位置,如果要微调的话,可以点击菜单按钮,点击“移动/大小”按钮,里面有移动方向按钮
然后我们将这两个矩形在图层管理里面,将其放置到外壳矩形的下面,并锁死(依然是防止划)
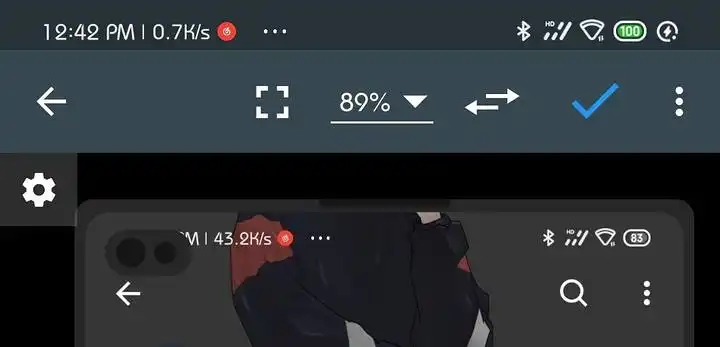
Step 5 创建听筒/前置摄像头
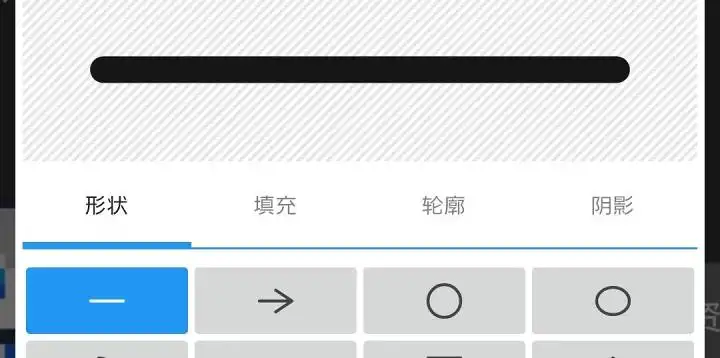
我们依然点“+”加号并选择“梯形”按钮然后选择矩形,用和按钮一样的颜色,创建好矩形后,点击矩形上蓝色的小圆圈,将圆角拉满,将上面俩勾选掉
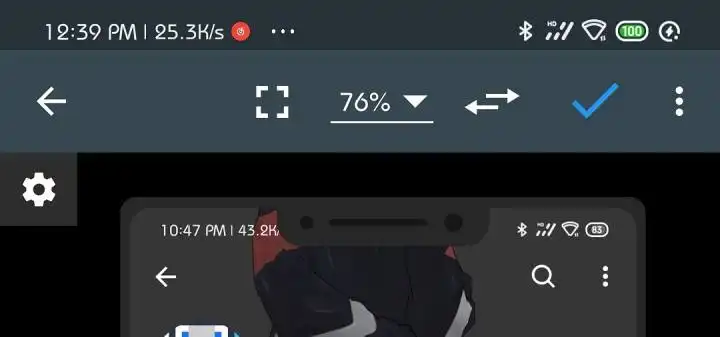
调整到自己喜欢的合适大小,放大画布,放在外
壳的顶部摄像头也是同理,用圆形就行,自己安排吧
Step 6 放置截图
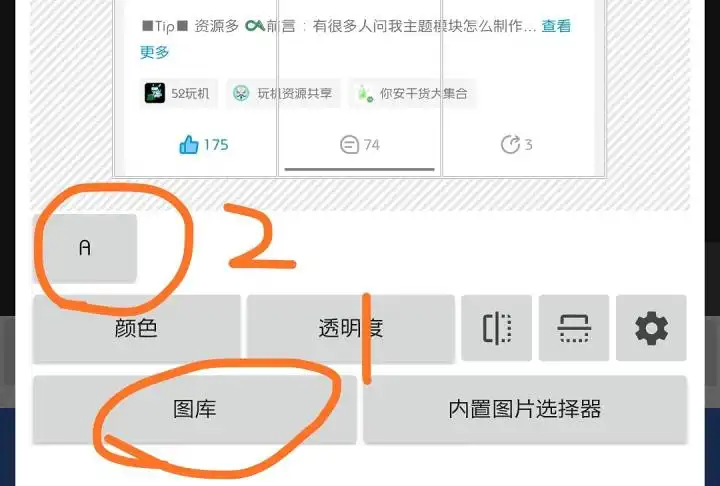
我们点击“+”加号并选择“图片”按钮
点击“图库”按钮,在手机里选择需要添加到上面的截图,然后点击上方的“A”按钮
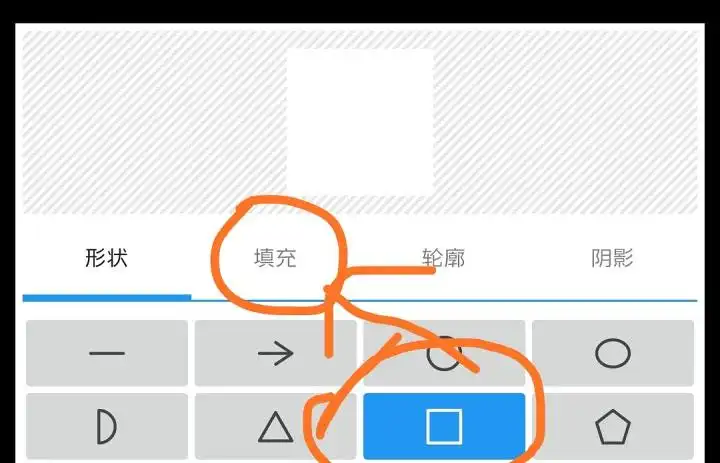
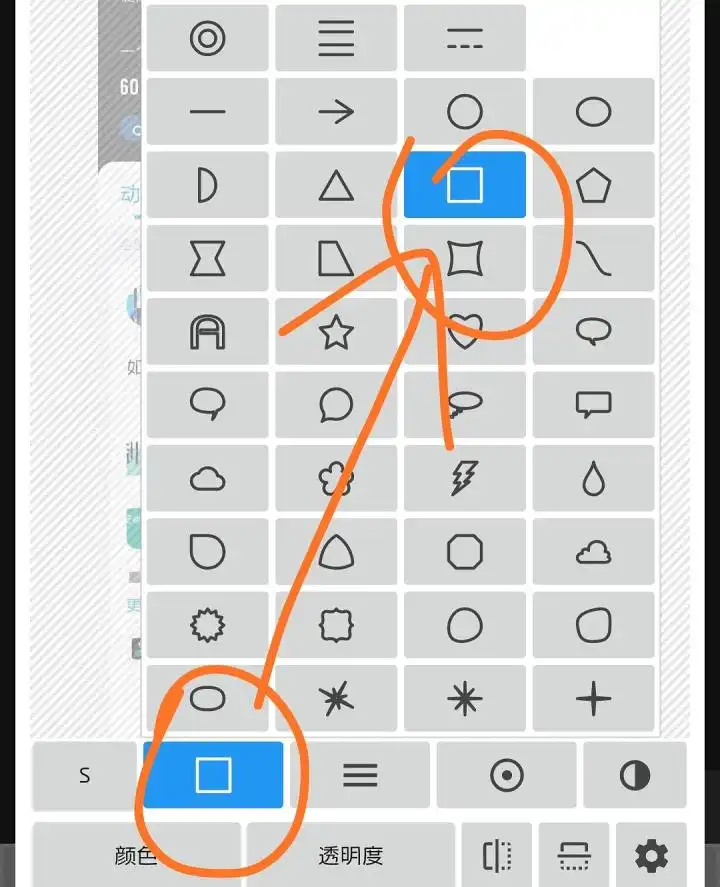
点击第二个图形按钮,选择正方形
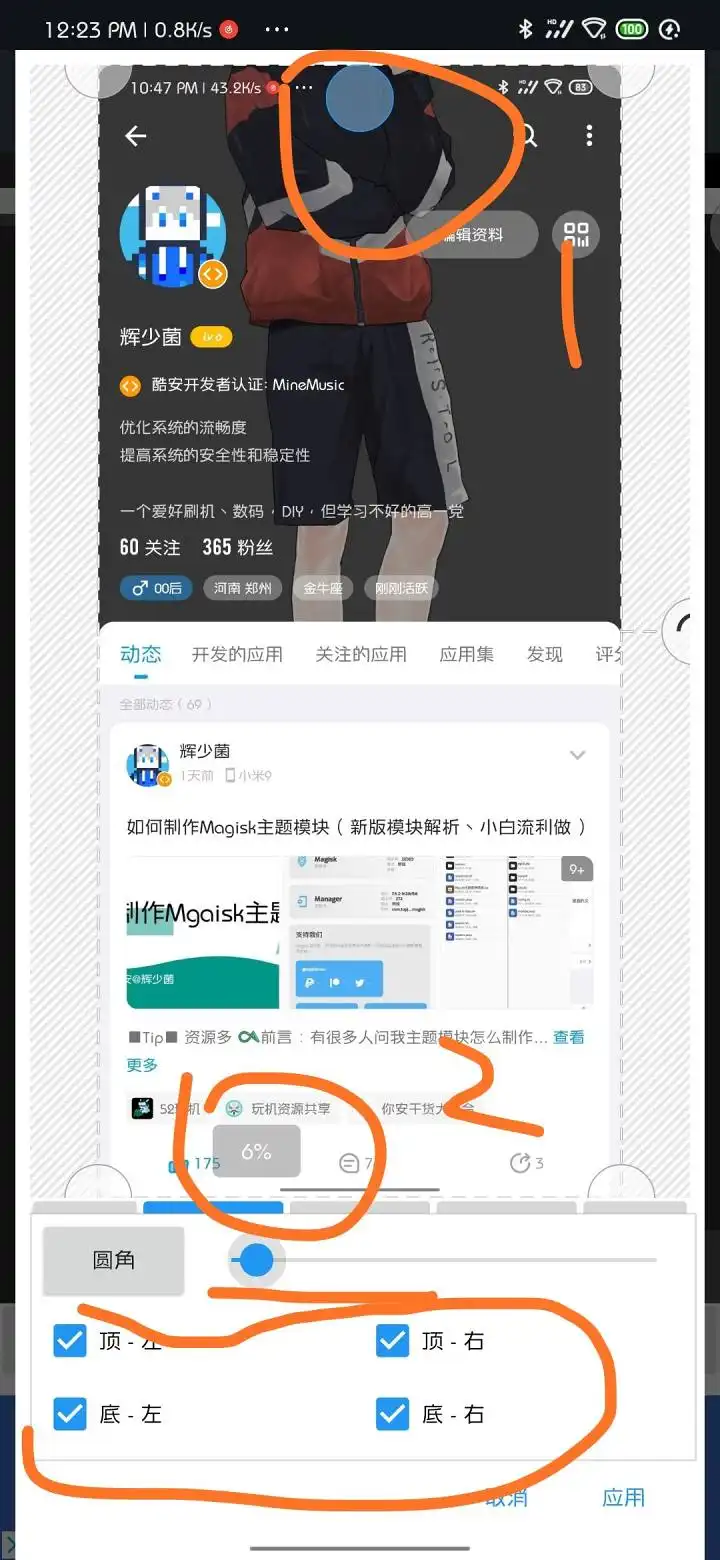
将矩形拉满图片(需要自动吸附辅助),点击蓝色小圈,圆角拉到6(强迫症:和外壳保持一致,大家可以根据自己喜欢的屏幕形状调整),下面4个全勾选
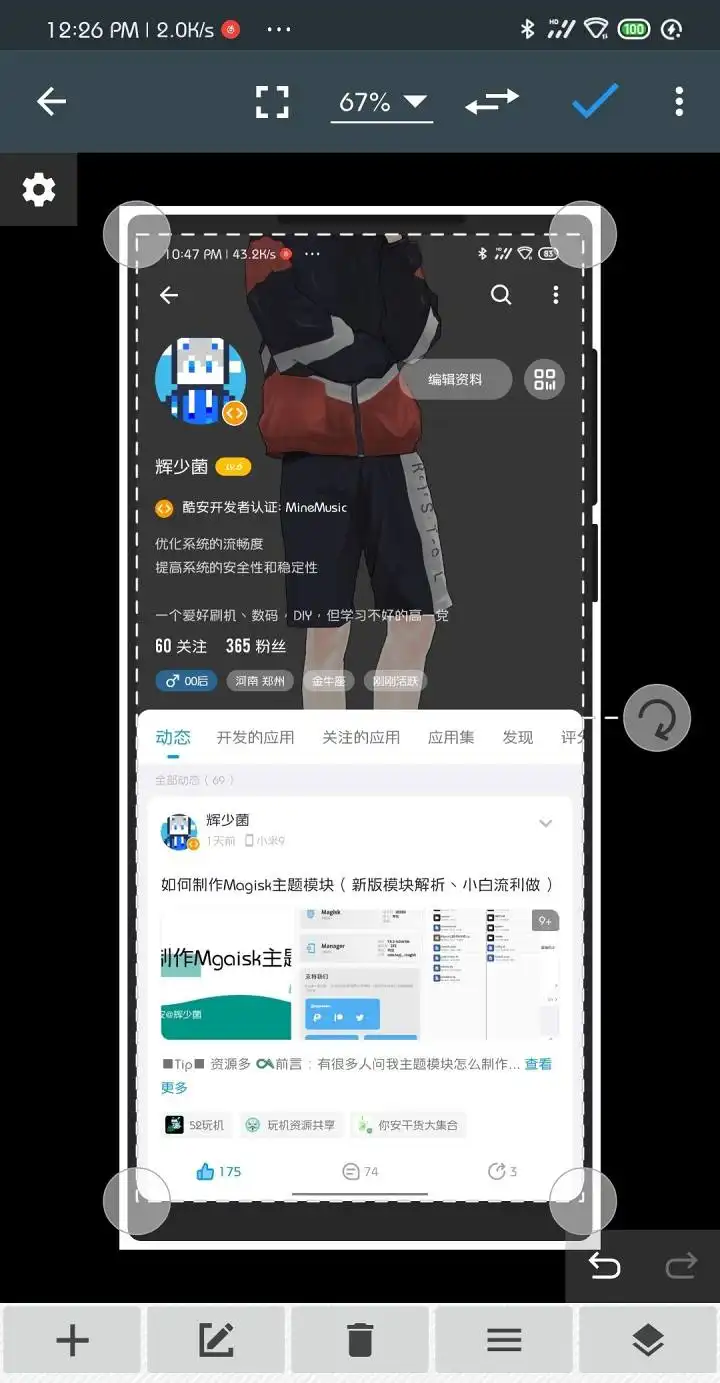
我们将图片拉到合适的位置即可
然后我们就可以把白色背景设置为“不可视”,就可以保存导出了,导出用PNG格式,才能保证背景是透明色,然后可以把图片放到其他地方
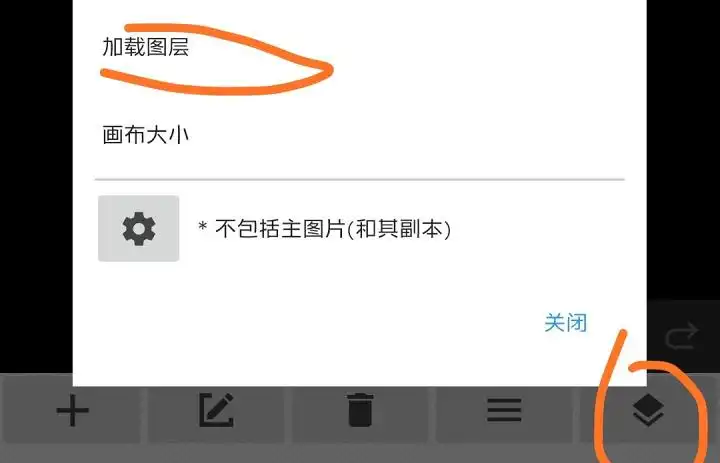
我把做好的图层文件达到lanzous上,不懂得可以导入图层看看,点图层管理里面的菜单按钮 查看链接
(下载后需要解压,因为lanzous不能直接上传*.ppl文件)
做法补充:
Round 1 水滴屏
用矩形,把圆角达到最大,只勾选下面俩
Round 2 刘海屏
和水滴的制作方法一样,把宽度拉大就行了,听筒是选择的横线形状,也可以通过蓝色小圈调整厚度
Round 3 非异型屏
把图片的圆角去掉(看自己喜欢),缩小,置中,放个听筒,再放个摄像头和传感器啥的
Round 4 打孔屏
放个椭圆形背景,再放俩圆形,就成了打孔屏,还是双摄哦
Round 5 龅牙屏
小米申请的那个专利
发挥一下自己的想象力,设计自己喜欢的屏幕样式吧受虐滑稽受虐滑稽强强环绕屏,升降。。。不说了以此类推吧